Leestijd ca. 5 min.

De Progressive Web App (PWA) is een relatief nieuwe ontwikkeling op het gebied van web èn app development. Voorheen was er een groot verschil tussen web en app oplossingen, maar de PWA biedt nu een sterke mix tussen een website en een native mobiele app. Een PWA bedient alle apparaten met één oplossing, de PWA kan namelijk als mobiele app en als website gebruikt worden.
De vraag is in hoeverre PWA’s echt met native apps kunnen concurreren. Wat maakt deze apps ‘progressive’ en in hoeverre verschillen ze van native apps? Wij geven in dit artikel een overzicht van de functies van een PWA en gaan dieper in op de verschillen in vergelijking met native apps. Ten slotte worden niet alleen de voordelen van Progressive Web Apps genoemd, maar werpen we ook licht op de beperkingen.
Volgens senior Google software engineer, Alex Russell is een PWA ‘’een website die alle juiste vitamines heeft genomen.’’ Een PWA biedt de oplossing voor de beperkingen van web-oplossingen op het gebied van performance, kwaliteit en internetverbinding, ook zorgt de PWA voor een soepele, native app-achtige ervaring op mobiele apparaten via de web-browser. Onderstaand geven we een aantal voorbeelden van succesvolle PWA’s:
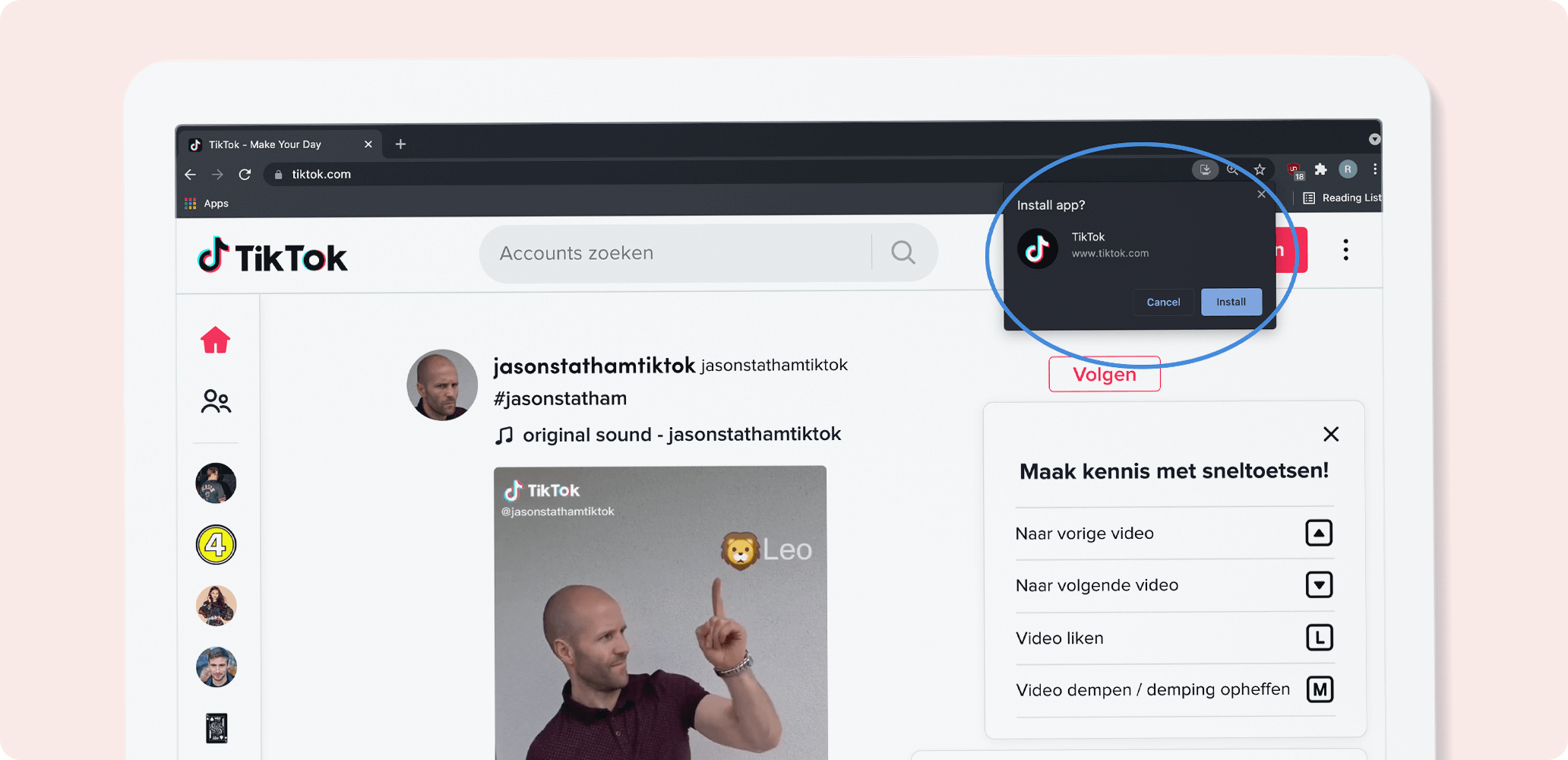
TikTok heeft naast de native apps ook een PWA gelanceerd op het webadres TikTok.com. Naast dat de PWA functioneert op mobiele telefoons en computers, kunnen Google Chrome gebruikers de app gemakkelijk installeren met een klik op de ‘Installeer’-knop in de Chrome adresbalk.

Google heeft de webversie van YouTube Music beschikbaar gemaakt als PWA in de Play Store voor Chromebooks, daarnaast kan YouTube music net zoals TikTok geïnstalleerd worden via de adresbalk van Google Chrome.
De overgrote meerderheid van Twitter’s gebruikers zijn mobiel (80%). Daarom ontwikkelde Twitter een lichtgewichte PWA die snellere en meer data-efficiënte toegang tot de app kon bieden. De introductie van de Twitter PWA verhoogde het aantal pageviews per sessie met 65% en het aantal verstuurde tweets met 75%.
Mede door onenigheid tussen Spotify en Apple over de App Store commissie van 30%, was voor Spotify hét moment aangebroken om te investeren in een PWA-versie van de app. Vergeleken met de native-app, is de PWA-versie aanzienlijk sneller en heeft de PWA een adaptieve User Interface (UI) die van achtergrond verandert naarmate de gebruiker door de app navigeert.
Voor de uitbreiding van Uber naar nieuwe markten, werd de webversie van Uber compleet van de grond af herbouwd als PWA. De Uber PWA is ontworpen om het boeken van auto's mogelijk te maken op 2G-netwerken met lage snelheid. Uber heeft snelle rit aanvragen voor iedereen mogelijk gemaakt door de native ervaring in een lichtgewichte PWA te brengen, ongeacht locatie, netwerksnelheid en toesteltype.
Bij DTT hebben we al meerdere PWA’s mogen ontwikkelen, een voorbeeld hiervan is de Ziekenhuisbedchecker. De ziekenhuisbedchecker PWA betreft een spoedopdracht vanuit het ministerie van Volksgezondheid, Welzijn en Sport inzake de coronacrisis en brengt de ziekenhuiscapaciteit in kaart. De oplossing is opgezet als PWA zodat deze goed presteert op zowel smartphones als op computers.
Het gebruik van een Progressive Web App (PWA), biedt meerdere voordelen:
1. Functionaliteiten van web èn app
Een PWA kan als app en website gebruikt worden. Dit betekent dat de functionaliteiten van de browser én het apparaat waarop de PWA wordt bezocht gebruikt kunnen worden. Denk bijvoorbeeld aan het gebruik van de camera, pushnotificaties (enkel op Android) of GPS.
2. Geen app installatie
PWA’s zijn via de browser beschikbaar en hoeven dus niet via een app store geïnstalleerd te worden, dit betekent ook dat je niet afhankelijk bent van de regels van de app stores. Gebruikers kunnen de PWA middels een URL direct openen via bijvoorbeeld een SMS bericht, e-mail of WhatsApp bericht. Dit heeft een positief effect op de conversieratio voor nieuwe gebruikers.
3. Groot bereik
Het bereik van een PWA is groter dan van een native app. De PWA is namelijk via de browser bereikbaar op; computers, mobiele telefoons en tablets.
4. Zichtbaar als app icoon
Een PWA kan worden toegevoegd (als app icoon) op het telefoonscherm van de gebruiker.
5. Geen app updates
Omdat de PWA verbonden is met het web zijn er geen app updates nodig, dit zorgt ervoor dat de gebruiker (mits verbonden met het internet) áltijd met de meest up-to-date app aan de slag kan.
6. Sterke performance
Een PWA heeft nauwelijks opslagruimte nodig en gebruikt minder resources dan een native app, terwijl de performance op delen vergelijkbaar is.
7. Offline gebruik
PWA’s kunnen deels offline worden gebruikt. Dit heeft een positief effect op de gebruikerservaring, zo hoeven gebruikers niet elke keer de volledige app te laden.
8. Ondersteuning voor SEO
In tegenstelling tot native apps, bieden Progessive Web Apps ondersteuning voor SEO (Search Engine Optimization). De websites kunnen bijvoorbeeld worden uitgelezen door de ‘crawlers’ van Google, waardoor de content van de PWA vindbaar is binnen de zoekresultaten van de Google zoekmachine.
9. Vaak goedkoper
Het ontwikkelen van een Progressive Web App is vaak goedkoper dan het ontwikkelen van Native apps, omdat er minder tijd nodig is voor de ontwikkeling.
10. Sterke basis voor doorontwikkeling
Een PWA kan fungeren als een sterke basis voor doorontwikkeling. Met de PWA bestaat de mogelijkheid om kosteneffectief ‘webpagina’s’ binnen een mobiele applicatie te integreren, welke vervolgens beschikbaar worden gesteld in de verschillende app stores. Een mooi voorbeeldproject waar DTT deze methodiek met succes heeft toegepast betreft de ‘Kruitbosch order app’. Een bijkomend voordeel in deze is dat je middels een native ‘wrapper’ ook native functionaliteiten kunt inbrengen, bijvoorbeeld push notificaties op iOS.
Natuurlijk zijn er ook nadelen:
1. Niet vindbaar in de app stores
Het nadeel hiervan is dat gebruikers eerst zelf de website moeten bezoeken, voordat ze de app op hun telefoonscherm kunnen toevoegen.
2. Niet alle functies zijn beschikbaar
Niet alle functies van het toestel kunnen worden gebruikt (je hebt bijvoorbeeld geen toegang tot contacten, kalender, Bluetooth of NFC). Wanneer je applicatie intensief gebruik moet maken van de hardware van het mobiele apparaat, is het in veel gevallen verstandiger te kiezen voor een native applicatie in plaats van een PWA. Oplossingen welke gebruik maken van Bluetooth worden daarom bijvoorbeeld in de meeste gevallen native ontwikkeld.
3. Nog in de ontwikkelfase
De PWA en zijn compatibiliteit met (mobiele) browsers en besturingssystemen is nog volop in ontwikkeling. Zo ondersteunt Apple niet alle functionaliteiten van een PWA, waardoor de gebruikerservaring in sommige gevallen beperkter zal zijn. Op dit moment is het bijvoorbeeld niet mogelijk om; gebruik te maken van Bluetooth, push notificaties uit te sturen en gebruik te maken van Siri. Begin 2021 heeft Apple ondersteuning toegevoegd voor Face ID en Touch ID, de ontwikkeling is dus nog volop in gang.
4. Performance
Met een PWA kunnen goede resultaten worden bereikt als het gaat om performance, maar de performance van native apps ligt nog steeds stukken hoger dan die van een PWA. Wanneer je je in een concurrerende markt begeeft, waarbij je de eindgebruiker moet verleiden, kan het verstandiger zijn om te kiezen voor een native app.
De voordelen van Progressive Web Apps zijn duidelijk en veelbelovend: je hoeft ze niet te downloaden of te installeren. Ze hebben een groot bereik en ze gaan zuinig om met data. Native apps bieden de beste ‘look and feel’, maar op dit gebied hebben PWA’s een mooie slag gemaakt. Dat PWA’s veelbelovend zijn, kan je ook merken aan de eerder gedeelde voorbeeld apps.
Er zijn nog limitaties wanneer het aankomt op PWA’s. Tot zo ver is Apple niet bereid om het app-formaat volledig te ondersteunen, waardoor de gebruikerservaring beperkter is dan op een Android toestel. Apple beschermt op deze wijze ook haar community en ecosysteem. Apple sponsort bijvoorbeeld de opleiding van veel iOS developers middels de 'Apple Academy' en wilt deze groep van iOS developers niet achterstellen. Door beperkingen op te leggen aan PWA-oplossingen welke worden opgezet door 'web ontwikkelaars', beschermt Apple haar community van iOS ontwikkelaars.
Maar hoe weet je nu wat voor jouw organisatie het beste is? Er zijn vele factoren en belangen die daarin meespelen, zowel op de korte- als op de lange termijn. Op korte termijn kan een PWA bijvoorbeeld interessant zijn, maar wanneer je in de toekomst een feature wilt toevoegen die alleen native goed tot zijn recht komt, kan het in theorie betekenen dat de applicatie in zijn geheel opnieuw ontwikkeld dient te worden.
Ben je alsnog benieuwd naar een native of hybride app? Lees dan eerst nog dit artikel. Wil je weten of een PWA de juiste keuze is voor jouw organisatie? Als app ontwikkelaar en PWA ontwikkelaar geven wij vrijblijvend advies. Neem gerust even contact op, we staan je graag te woord.

